User inputs in Dash components
Building Dashboards with Dash and Plotly

Alex Scriven
Data Scientist
Why user input?
Some useful applications of user inputs:
- Filtering across a large number range (
numberinputs)- Consider a dropdown with 2000 'year' values!
- Filtering based on text-matching (
searchortextinputs) - Creating a login (
passwordandemail/textinput)
User input in Dash
A user input is a dash core components Input type (dcc.Input)
- An
idis required for callback integration - The
typewill default to text - The
placeholdershows faded guidance text

dcc.Input(
id='my_input',
type='text',
placeholder="Enter your text")
Using the input
- Input becomes a Python variable
- Used with the callback
# @callback()
def update_plot(entered_data):
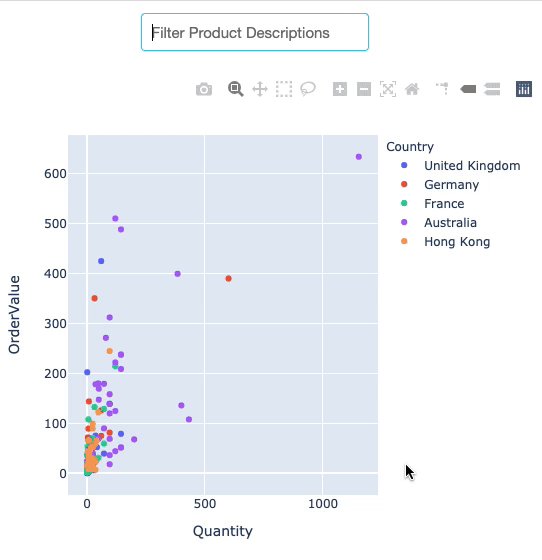
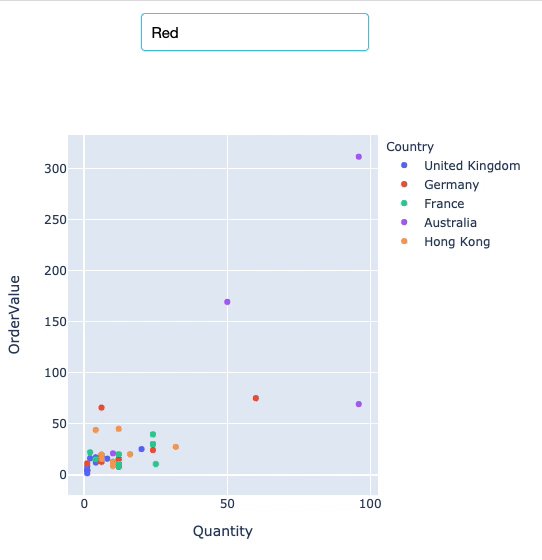
fig = px.scatter(
data_frame=sales,
y='OrderValue', x='Quantity',
, title=f'{entered_data}')
return fig
User input types
- Some are straightforward:
'text','number','password','email' - Some are more specialized:
'range'produces a range slider'tel'and'url'are for telephone numbers and website urls
- Some are advanced:
'search'and'hidden'involve advanced browser interaction
Restricting user input
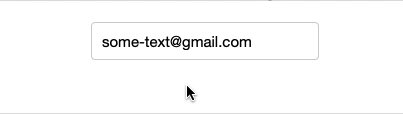
The type argument automatically sets some limitations.
- E.g., an
emailtype requires [email protected] format
dcc.Input(
id='my_input',
type='email',
placeholder="Enter your email")

Additional restrictions
- A
numbertype only allows numbers- Additionally:
minandmaxset numerical limit minLength/maxLengthfortextinputs
- Additionally:
- A
texttype also haspatternfor regex validation

dcc.Input(
id='my_input',
type='number',
max=250)
Toggling an input
- Turn off an input programmatically with
disabled
- Force its usage with
required
$$
- True/False arguments of
dcc.Input()

dcc.Input(id='my_input', disabled=True)

dcc.Input(id='my_input', required=True)
When to update
$$
dcc.Input(id='my_input', type='text',
debounce=False)
$$
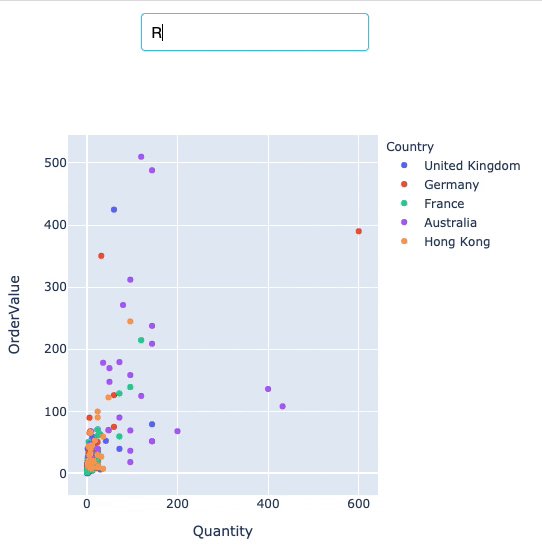
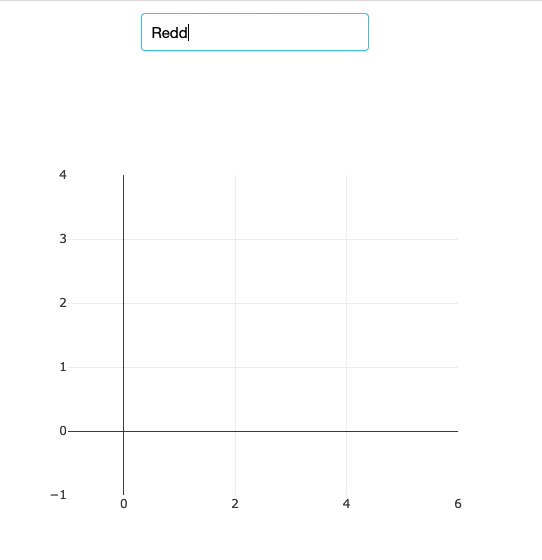
- Filtering for
R,Re,Red,Redd

Let's practice!
Building Dashboards with Dash and Plotly

