Chained callbacks
Building Dashboards with Dash and Plotly

Alex Scriven
Data Scientist
Why chain callbacks?
- So far callbacks cause:
- Regenerate plots
- Change HTML / text
$$
- What about callback triggering another callback?
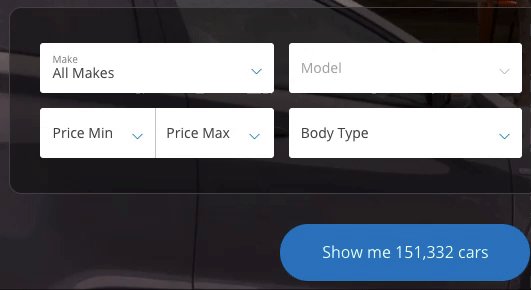
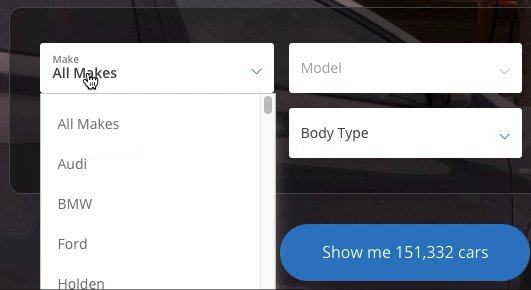
- Use case: conditional dropdown
A common example

Inputs and outputs
- The trick: be aware of callback pathways (inputs and outputs)
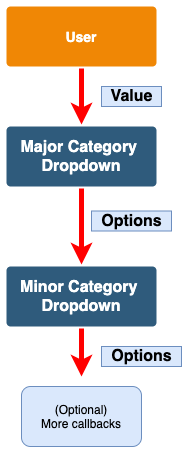
- Helpful tool: an input-output diagram
$$
- The flow:
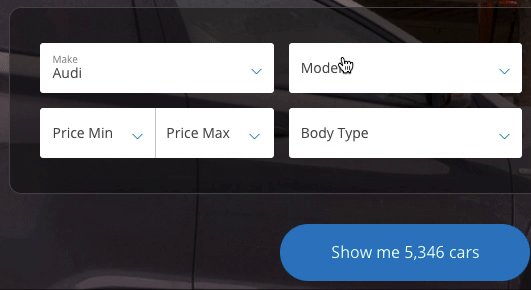
- User changes
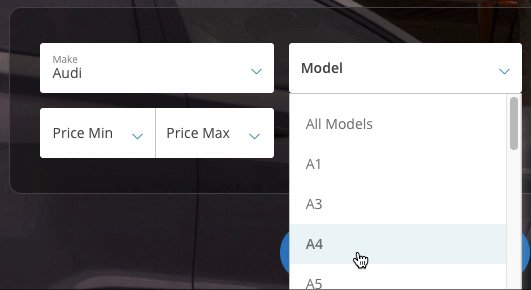
valueof first dropdown (INPUT) - A callback subsets and returns
optionsof the second dropdown (OUTPUT) - A second callback could be triggered (INPUT) by the value property of the second dropdown.
- User changes

Chained callbacks in Dash
@callback( Output('minor_cat_dd', 'options'), Input('major_cat_dd', 'value'))def update_major_cat(major_cat_dd): # Filter options (list of dicts) return minor_options
@callback( Output('minor_cat_dd', 'value'), Input('minor_cat_dd', 'options'))def update_minor_cat(minor_cat_options): # Pick a default value return chosen_value
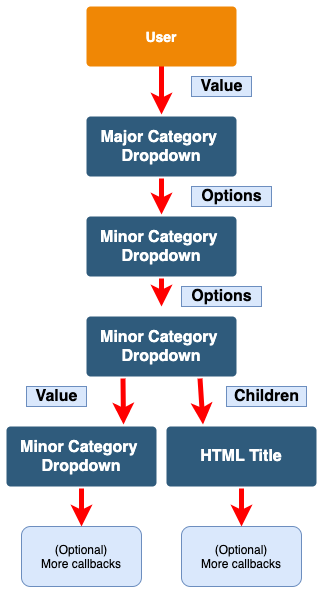
Multiple outputs
- Updating multiple elements
$$
@callback(
Output('my_title', 'children'),
Output('minor_cat_dd', 'value'),
Input('minor_cat_dd', 'options')
)
def some_function(input):
# function body
return title_value, dropdown_value
Multiple outputs diagram

Let's practice!
Building Dashboards with Dash and Plotly

