CSS Basics in Dash
Building Dashboards with Dash and Plotly

Alex Scriven
Data Scientist
What is CSS?
- Stands for 'Cascading Style Sheets'
- Controls how web page elements look and are arranged
$$
- We can control:
- Text properties (font size, color, and style)
- Size & shape of HTML elements
- Placement of objects
CSS on the web
Most websites have CSS files;
- They are read in on page load
- This course:
styleproperty instead

CSS on HTML elements
CSS can also be used on an HTML element
- Use the
styleproperty of a tag - Accepts CSS written as key-value pairs
- Statements are
"property:value; property:value;"
- Statements are

Some CSS styling
<h1>Welcome to the website!</h1>
<h2 style="font-size:50px;color:red">
Enjoy your stay!
</h2>

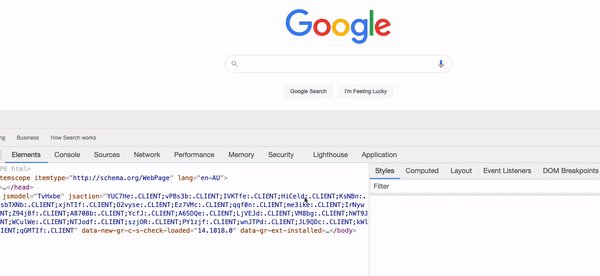
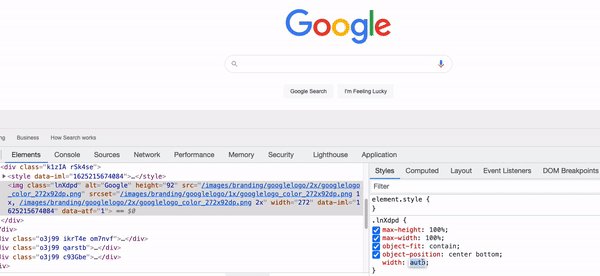
Editing live CSS
We can edit some CSS on a live website
- Right click an element > select 'Inspect' > edit a CSS value
- Note - only a local change (gone on refresh)

CSS in Dash
Dash components
styleargument- Accepts CSS as a dictionary
Previous code in a Dash component:
app.layout = [
html.H1('Welcome to the website!'),
html.H2('Text',
style={'font-size':'50px',
'color':'red'})
]
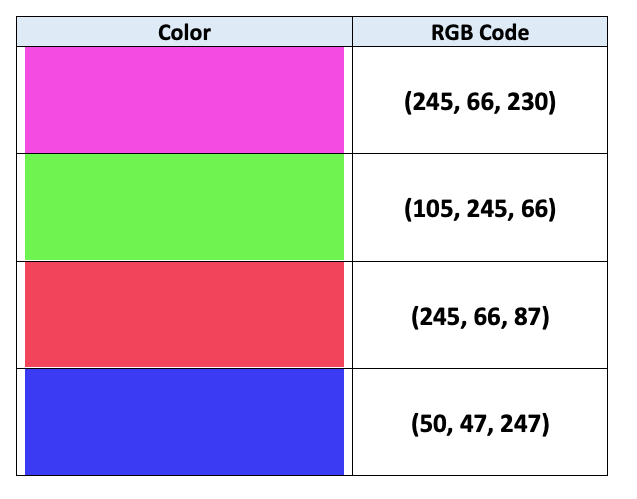
CSS for color
CSS can be used to set the:
- Background color of an object (
background-color) - Text color (
color)
Both methods accept strings (e.g., 'red') or RGB codes (e.g., 'rgb(0,0,255)' is blue!)

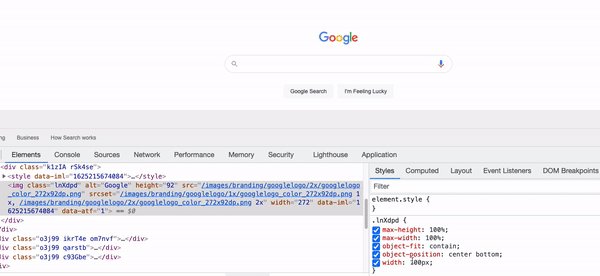
CSS for Size
CSS can set the size via the width and height properties
app.layout = [
# Add & resize the company logo
html.Img(src=logo_link,
style={'width':'250px', 'height':'250px'})
]
CSS size as a percentage
app.layout = [
# Add & resize the company logo
html.Img(src=logo_link,
style={'width':'50%', 'height':'50%'})
]
- 50% of parent element size
Let's practice!
Building Dashboards with Dash and Plotly

