Communicating with text
Interactive Data Visualization with Bokeh

George Boorman
Core Curriculum Manager, DataCamp
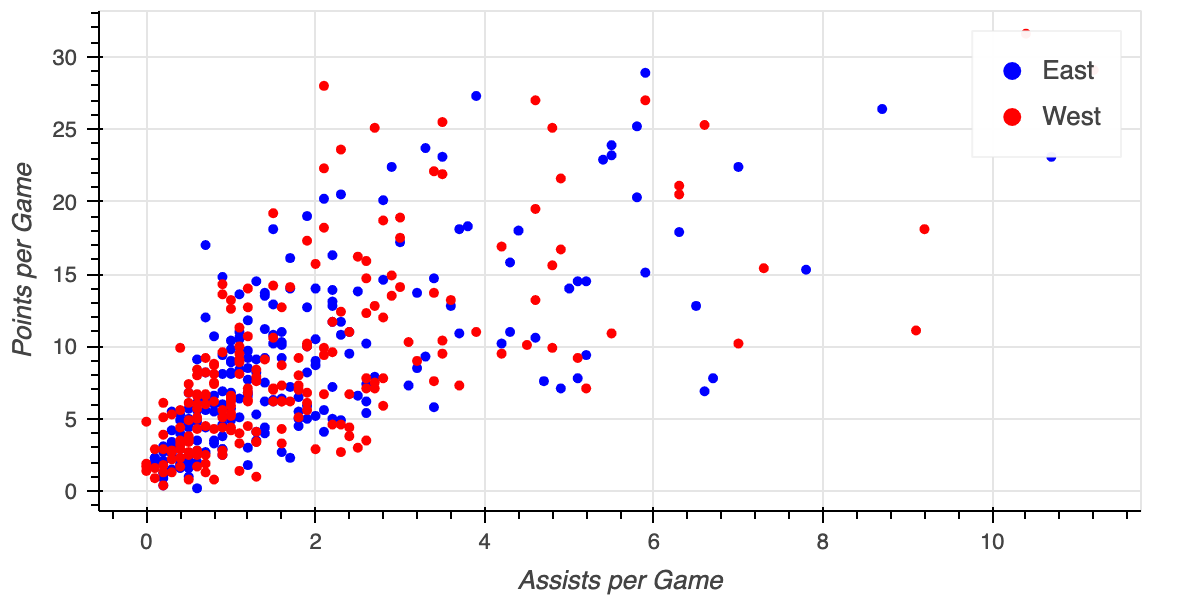
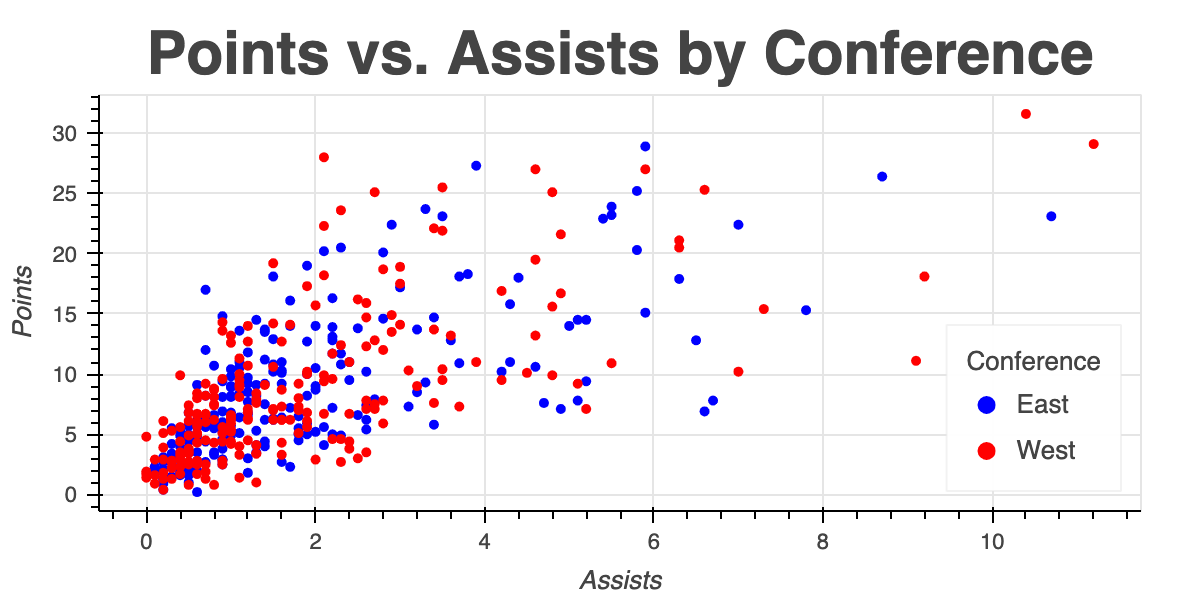
Our plot

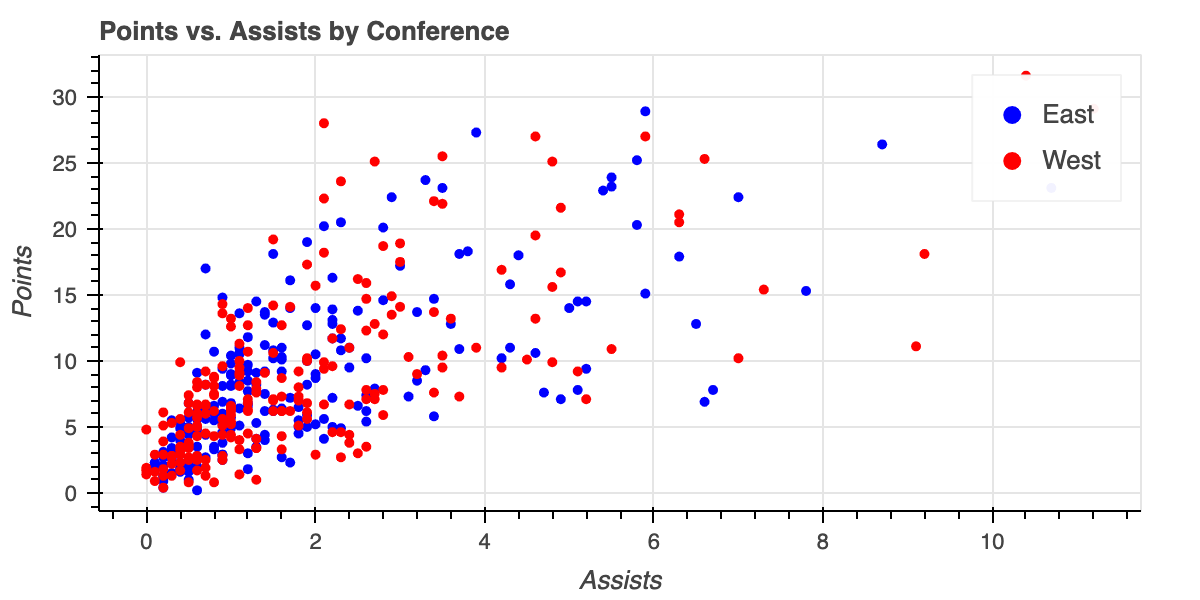
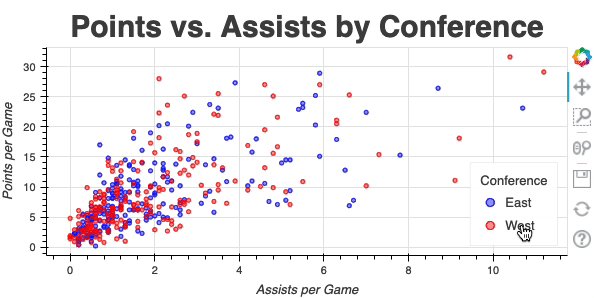
Adding a title
fig = figure(x_axis_label='Assists per Game', y_axis_label='Points per Game',title="Points vs. Assists by Conference")fig.circle(x='assists', y='points', source=east, color='blue', legend_label='East') fig.circle(x='assists', y='points', source=west, color='red', legend_label='West') output_file(filename="points_vs_assists_by_conference.html") show(fig)

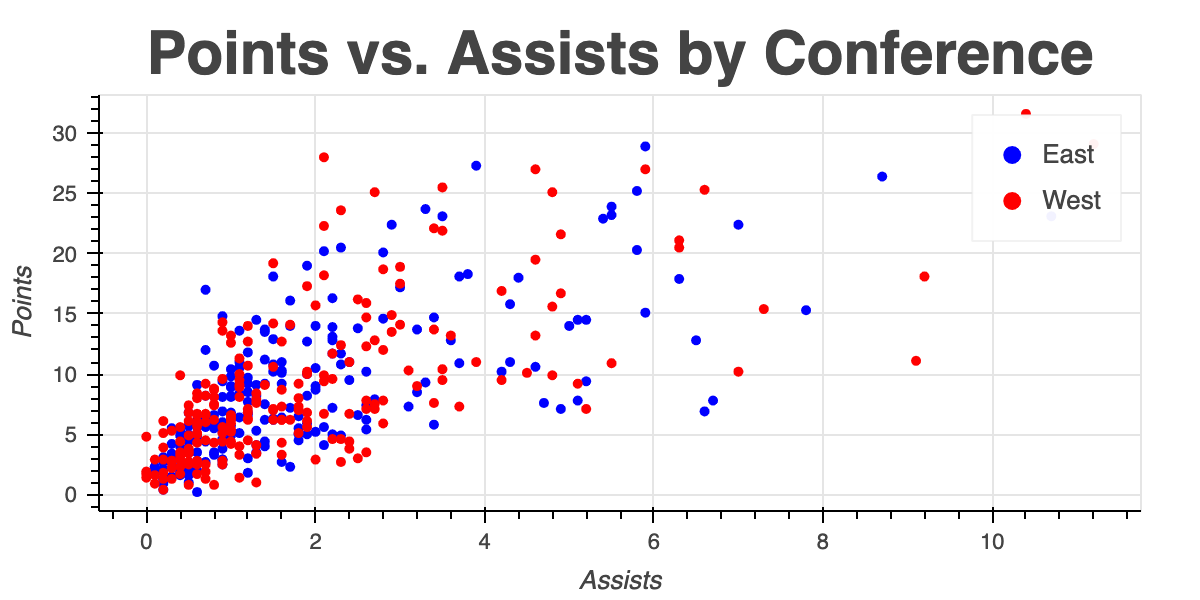
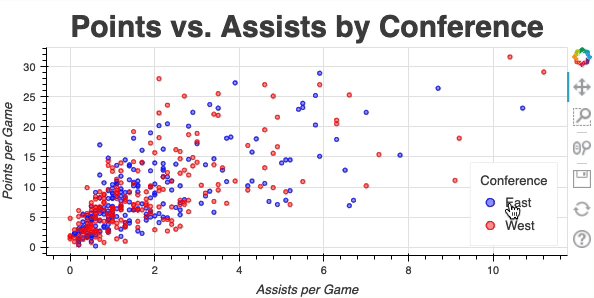
Customizing the title
fig.title.text_font_size = "30px"fig.title.align = "center"output_file(filename="modified_title.html") show(fig)

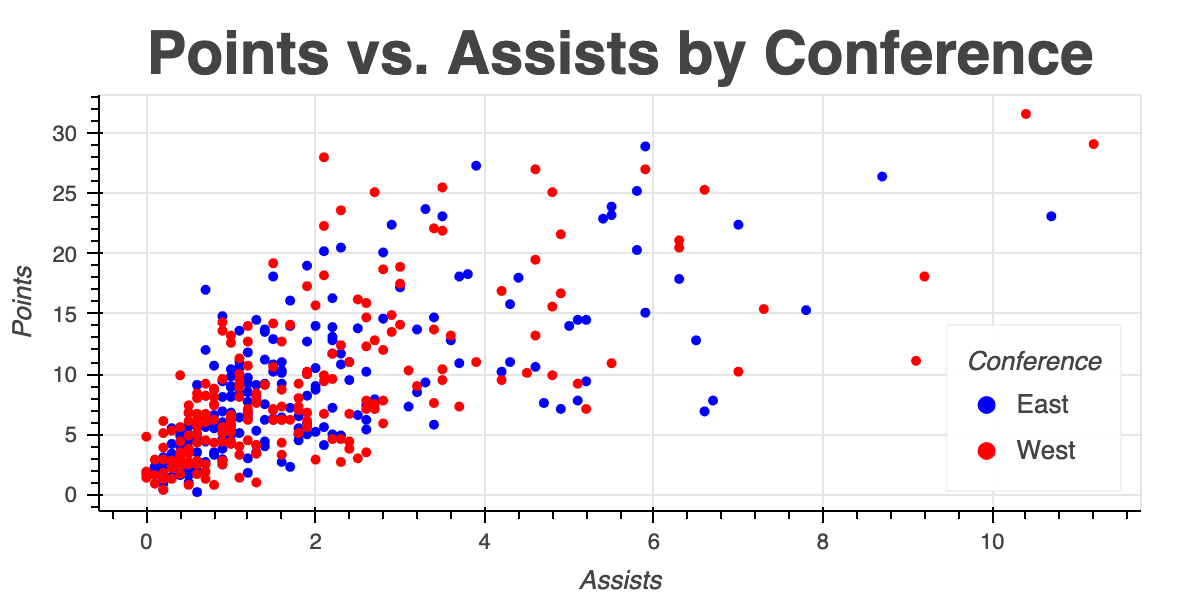
Modifying the legend
fig.legend.title = "Conference"fig.legend.location = "bottom_right"show(fig)
legend.location |
|---|
"top_left" |
"top_right" |
"bottom_left" |
"bottom_right" |

Legend title's font style
legend.title_text_font_style |
|---|
"bold" |
"normal" |
"italic" |
Legend title font style
fig.legend.title_text_font_style = "normal"output_file(filename="normal_legend_title.html") show(fig)

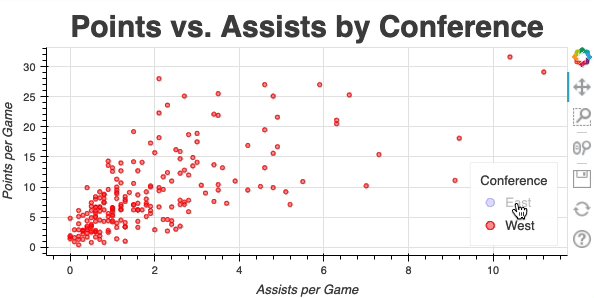
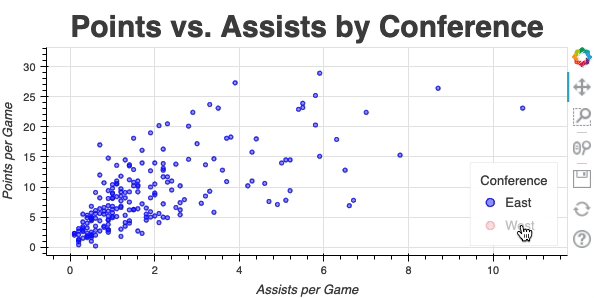
Displaying an interactive legend
fig.legend.click_policy = "hide"output_file(filename="interactive_legend.html") show(fig)

The dataset
print(bakery.shape)
(17486, 6)
print(bakery.columns)
Index(['transaction', 'items', 'day_time', 'day_type', 'date', 'sales'],
dtype='object')
Let's practice!
Interactive Data Visualization with Bokeh

