Introduction to Bokeh
Interactive Data Visualization with Bokeh

George Boorman
Core Curriculum Manager, DataCamp
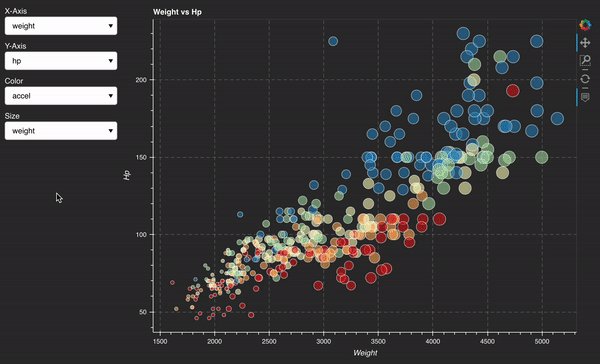
What is Bokeh?
Course overview
- Chapter 1: Introduction to Bokeh
- Chapter 2: Customizing visualizations
- Chapter 3: Storytelling with visualizations
- Chapter 4: Introduction to widgets
import pandas as pd
nba = pd.read_csv("nba.csv")
print(nba.columns)
Index(['player', 'position', 'minutes', 'field_goal_perc', 'three_point_perc',
'free_throw_perc', 'rebounds', 'assists', 'steals', 'blocks', 'points',
'team', 'conference', 'scorer_category'],
dtype='object')
print(nba.shape)
(424, 14)
Setting up a figure
from bokeh.plotting import figurefrom bokeh.io import output_file, showfig = figure()output_file(filename="empty_figure.html")show(fig)

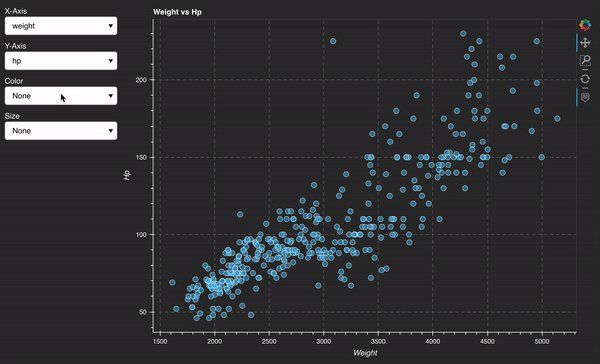
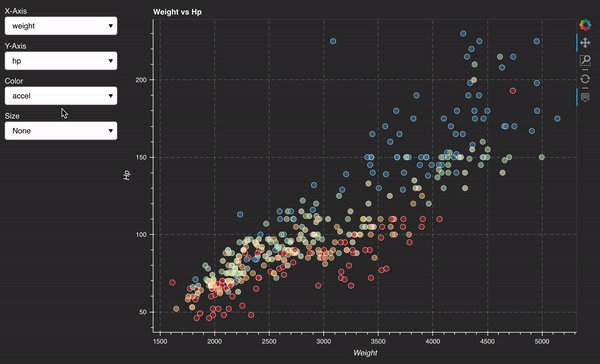
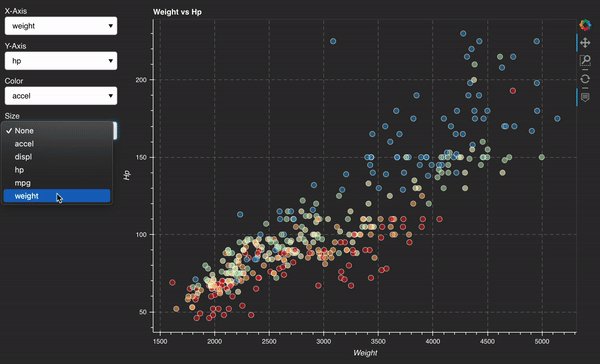
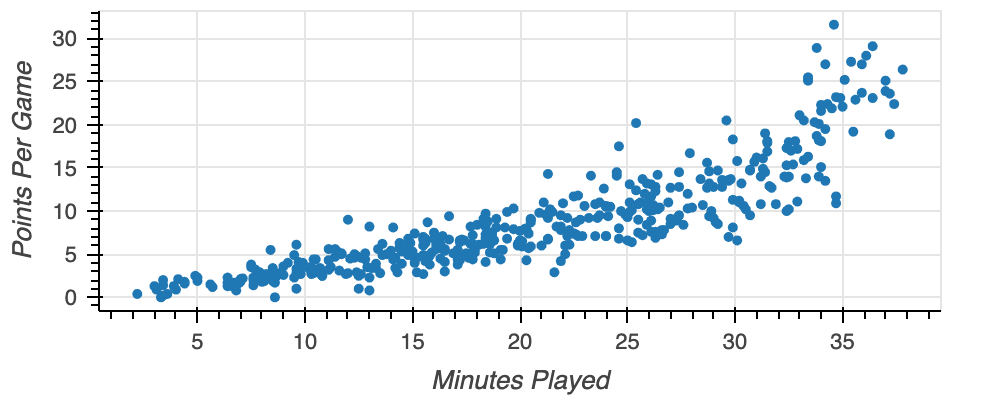
Building a scatter plot
fig = figure(x_axis_label="Minutes Played", y_axis_label="Points Per Game")fig.circle(x=nba["minutes"], y=nba["points"])output_file(filename="nba_points.html") show(fig)

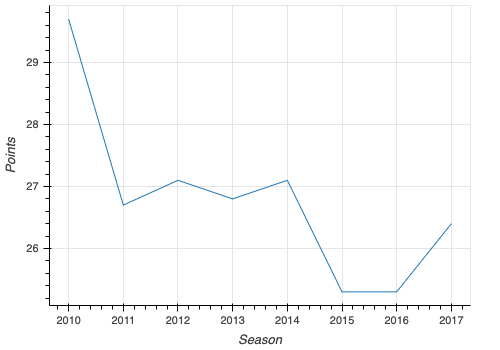
Displaying a line plot
fig = figure(x_axis_label="Season", y_axis_label="Points")fig.line(x=lebron["season"], y=lebron["points"])output_file(filename="lebron_points_per_season.html") show(fig)

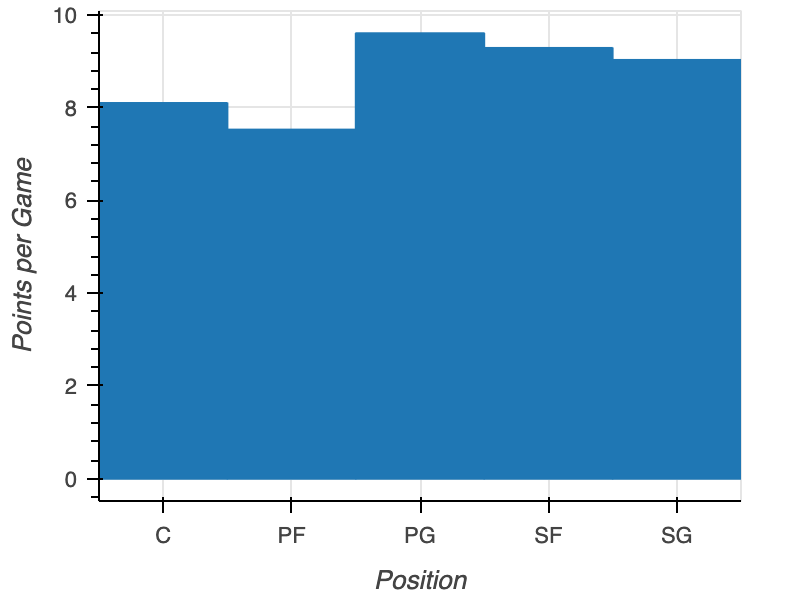
Plotting categorical data
positions = nba.groupby("position", as_index=False)["points"].mean()fig = figure(x_axis_label="Position", y_axis_label="Points per Game",x_range=positions["position"])fig.vbar(x=positions["position"], top=positions["points"])output_file(filename="nba_points_by_position.html") show(fig)

Let's practice!
Interactive Data Visualization with Bokeh