Slider widgets
Interactive Data Visualization with Bokeh

George Boorman
Core Curriculum Manager, DataCamp
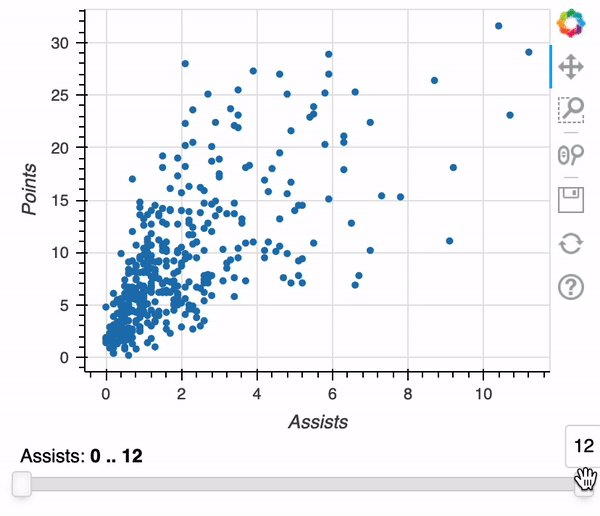
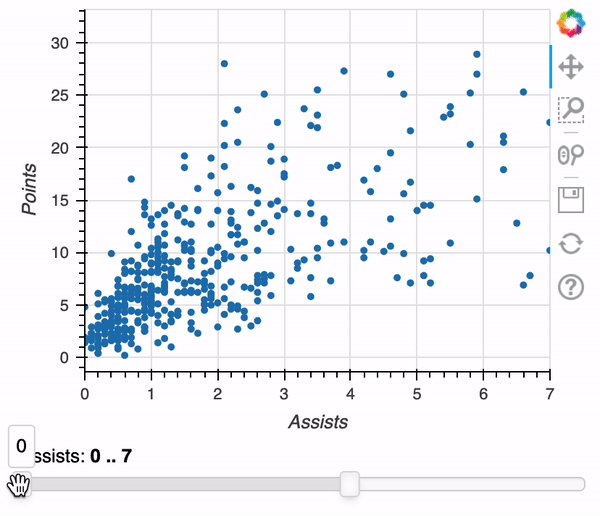
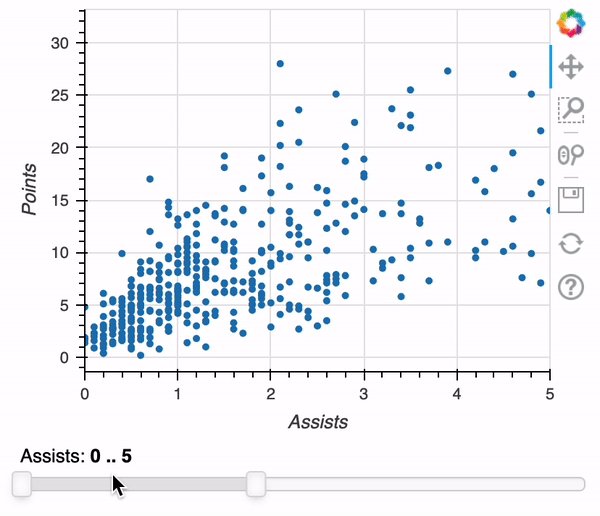
RangeSlider widget
from bokeh.models import RangeSliderfig = figure(x_axis_label="Assists", y_axis_label="Points") fig.circle(x="assists", y="points", source=source) x_slider = RangeSlider(title="Assists", start=0, end=12, value=(0,12), step=0.5)x_slider.js_link("value", fig.x_range, "start", attr_selector=0)x_slider.js_link("value", fig.x_range, "end", attr_selector=1)output_file(filename="x_axis_slider.html") show(layout([fig, x_slider]))
RangeSlider

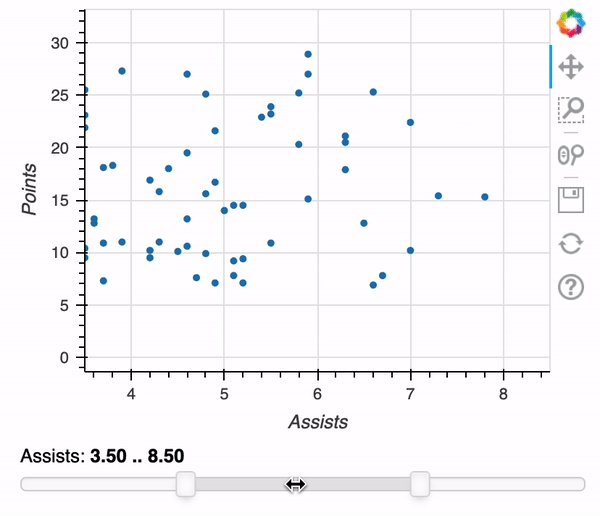
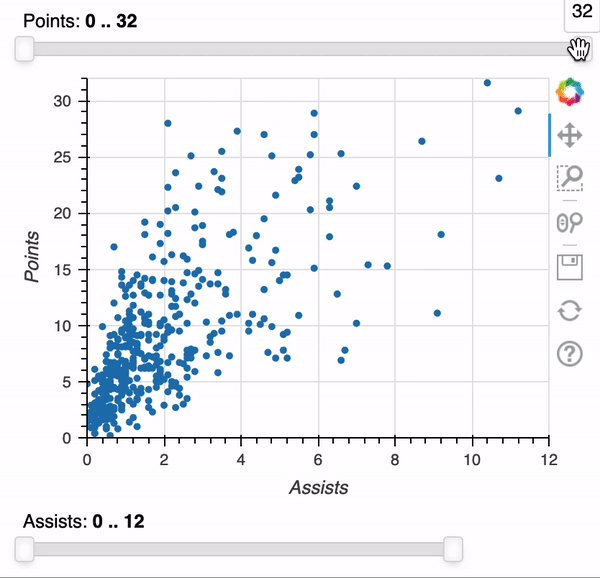
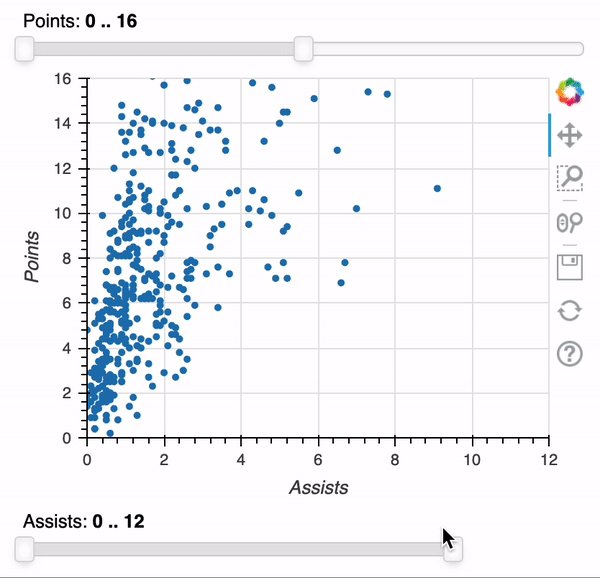
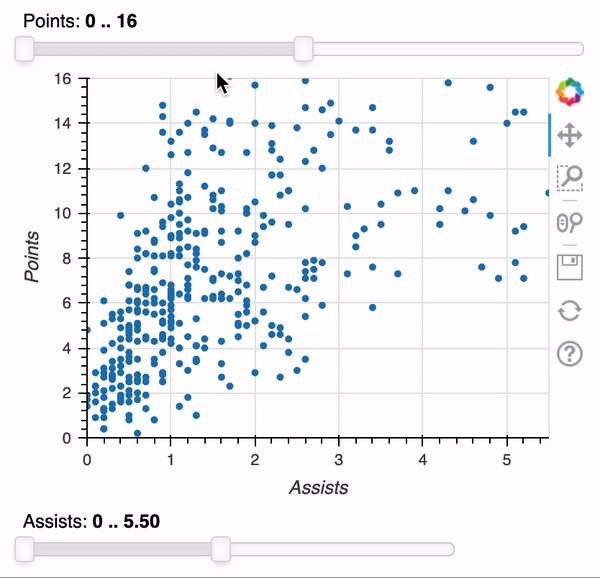
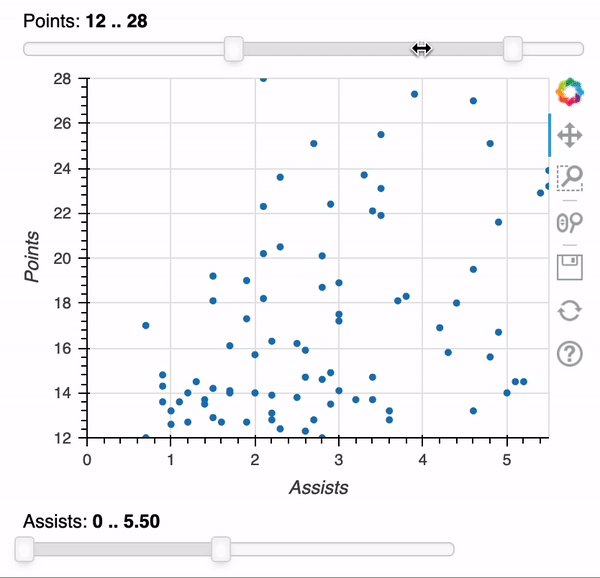
Multiple widgets
fig = figure(x_axis_label="Assists", y_axis_label="Points", height=300, width=400) fig.circle(x="assists", y="points", source=source) x_slider = RangeSlider(title='Assists', start=0, end=12, value=(0,12), step=0.5) x_slider.js_link("value", fig.x_range, "start", attr_selector=0) x_slider.js_link("value", fig.x_range, "end", attr_selector=1)y_slider = RangeSlider(title='Points', start=0, end=32, value=(0,32), step=1) y_slider.js_link("value", fig.y_range, "start", attr_selector=0) y_slider.js_link("value", fig.y_range, "end", attr_selector=1)output_file(filename="multiple_RangeSliders.html") show(layout(column(y_slider, fig), [x_slider]))
RangeSlider for both axes

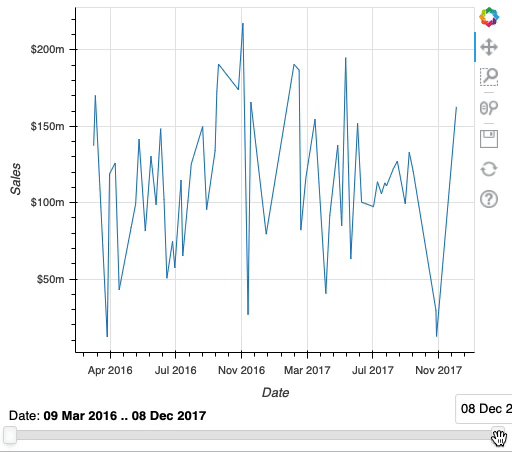
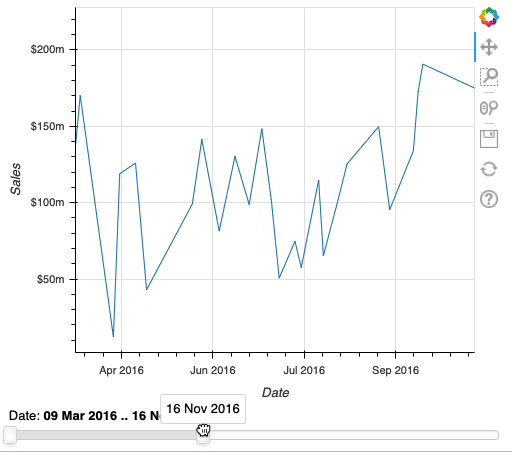
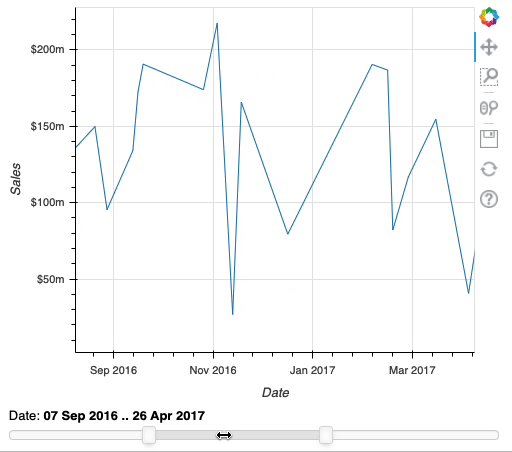
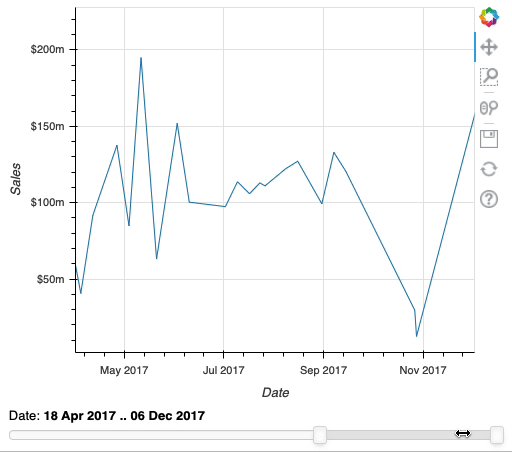
DateRangeSlider widget
from bokeh.models import DateRangeSlidermelb_sales = melb.groupby('date', as_index=False)['price'].sum() source = ColumnDataSource(data=melb_sales) fig = figure(x_axis_label="Date", y_axis_label="Sales") fig.line(x="date", y="price", source=source) fig.xaxis[0].formatter = DatetimeTickFormatter(months="%b %Y") fig.yaxis[0].formatter = NumeralTickFormatter(format="$0a")slider = DateRangeSlider(title="Date", start=melb_sales["date"].min(), end=melb_sales["date"].max(), value=("2016, 3, 9", "2017, 12, 8"), step=1)slider.js_link("value", fig.x_range, "start", attr_selector=0)slider.js_link("value", fig.x_range, "end", attr_selector=1)output_file(filename="melbourne_sales.html") show(layout([fig, date_slider]))
DateRangeSlider

Let's practice!
Interactive Data Visualization with Bokeh

