Types of output
Building Dashboards with shinydashboard

Png Kee Seng
Researcher
Output and render functions
- In a shinyApp, there will be outputs
For each output, a pair of functions need to be called
- The first is a function in the UI
- This allows us to decide where the output should be placed
- Such an output function typically take the form:
<type>output(<identifying label>, ...)
The second code required is defined within the server function
- This will take the form:
output$<identifying label> <- render<type>(...)
- This will take the form:
Example: Sleep study
- Let's first import the data set
library(tidyverse) sleep <- read_csv("../data/Time Americans Spend Sleeping.csv") - These are the columns
$ index : num [1:945] 0 1 2 3 4 ... $ Year : num [1:945] 2003 2004 2005 2006 2007 ... $ Period : chr [1:945] "Annual" "Annual" "Annual" "Annual" ... $ Avg hrs per day sleeping: num [1:945] 8.57 8.55 8.62 8.63 ... $ Standard Error : num [1:945] 0.018 0.026 0.023 0.024 ... $ Type of Days : chr [1:945] "All days" "All days" "All days" ... $ Age Group : chr [1:945] "15 years and over" "15 years and over" ... $ Activity : chr [1:945] "Sleeping" "Sleeping" "Sleeping" ... $ Sex : chr [1:945] "Both" "Both" "Both" ...
textOutput
- Let us first place
textOutputin the UI
ui <- fluidPage(
titlePanel("Sleeping habits in America"),
textOutput("textlabel"))
server <- function(input, output) {
}
shinyApp(ui, server)
renderText
- To render the text output, place
renderTextin the server - We will need the
output$notation
ui <- fluidPage( titlePanel("Sleeping habits in America"), textOutput("textlabel"))server <- function(input, output) { output$textlabel <- renderText("Sleep deprivation is a serious health issue in many major cities around the world.") }shinyApp(ui, server)
textOutput rendered

textOutput with interactions
- To allow for interactions between inputs and outputs, we will have to call the inputs using
input$
input$<type>
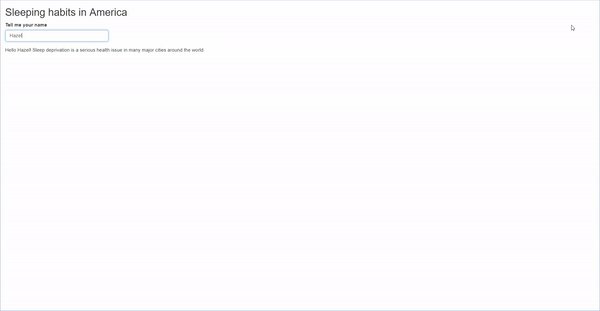
textOutput with interactions
- As an example, let's consider a text input.
ui <- fluidPage( titlePanel("Sleeping habits in America"),textInput("textlabel", "Tell me your name", value = "", placeholder = "Don"),textOutput("textoutlabel")) server <- function(input, output) { output$textoutlabel <- renderText(paste0("Hello ",input$textlabel,"Sleep deprivation is a serious health issue in many major cities around the world.")) } shinyApp(ui, server)
textOutput with interactions

plotOutput
- Place
plotOutput()in the UI
ui <- fluidPage( titlePanel("Sleeping habits in America"),plotOutput("plotlabel"))server <- function(input, output) { } shinyApp(ui, server)
renderPlot
- We will need to place
renderPlot()inserver()
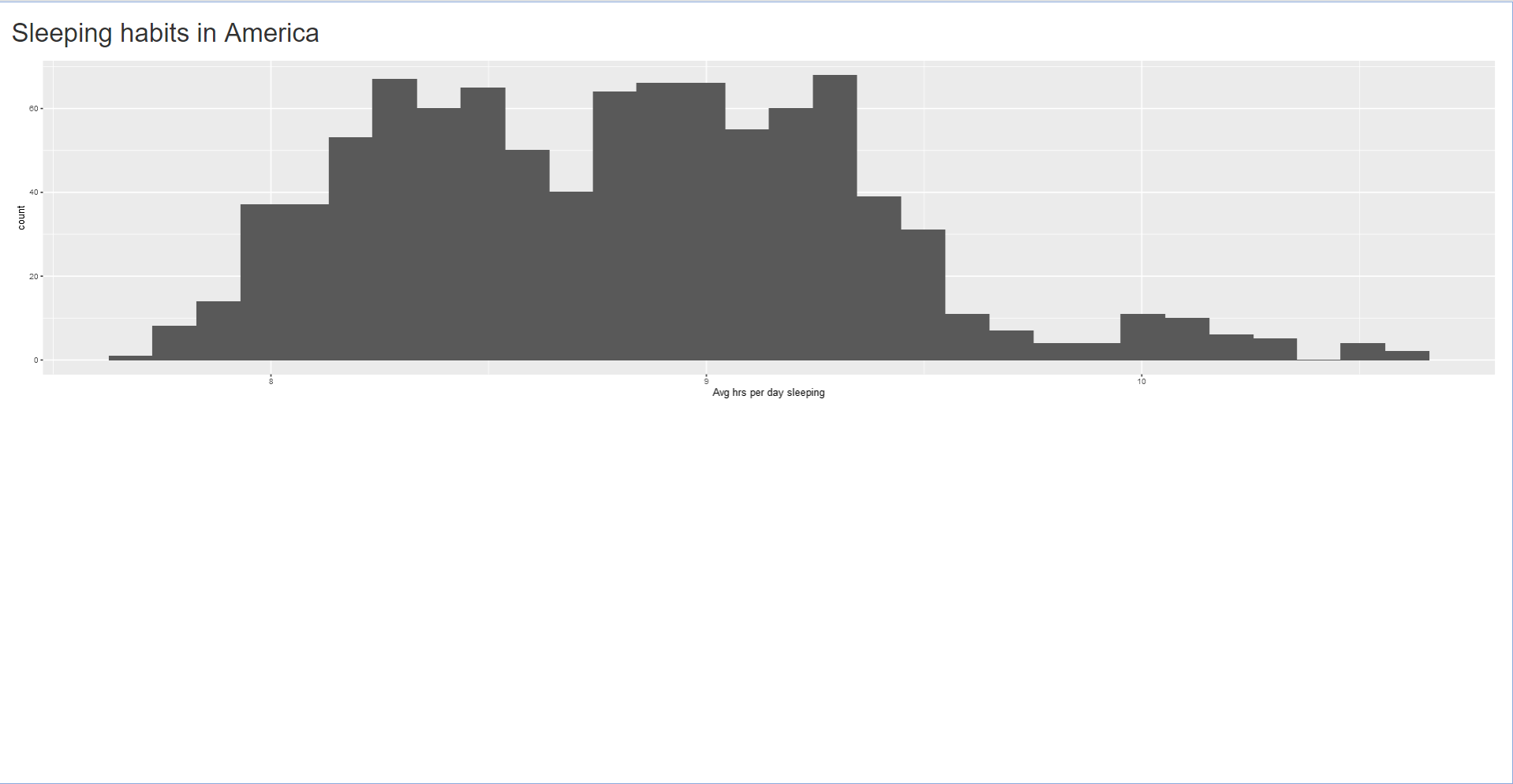
ui <- fluidPage( titlePanel("Sleeping habits in America"), plotOutput("plotlabel")) server <- function(input, output) {output$plotlabel <- renderPlot({ ggplot(sleep) + geom_histogram(aes(x = `Avg hrs per day sleeping`)) })} shinyApp(ui, server)
plotOutput rendered

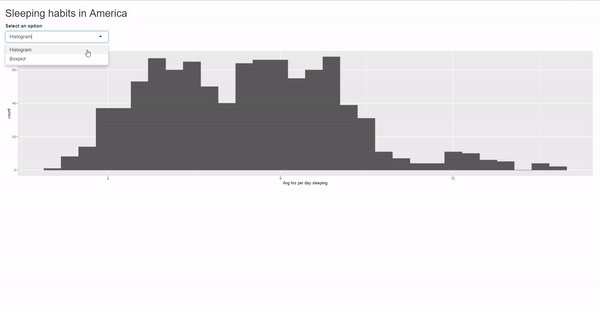
plotOutput with selectInput
- User inputs can be used to produce different results
ui <- fluidPage(
titlePanel("Sleeping habits in America"),
selectInput("selectlabel",
"Select an option",
choices = c("Histogram", "Boxplot")),
plotOutput("plotlabel"))
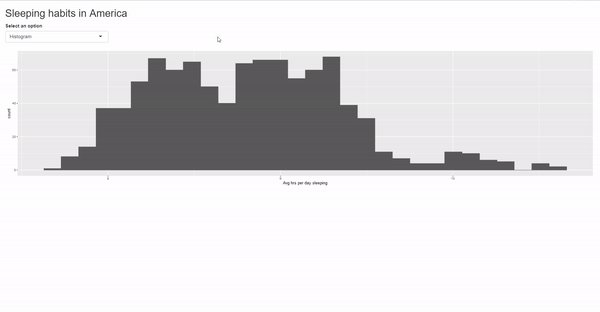
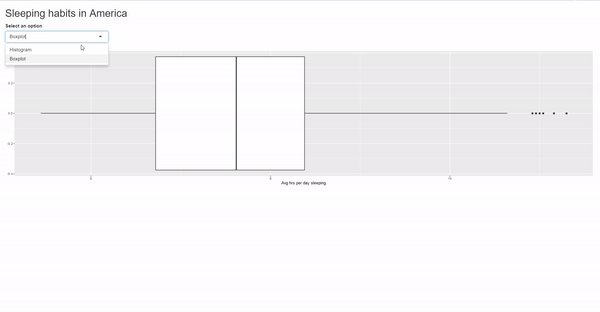
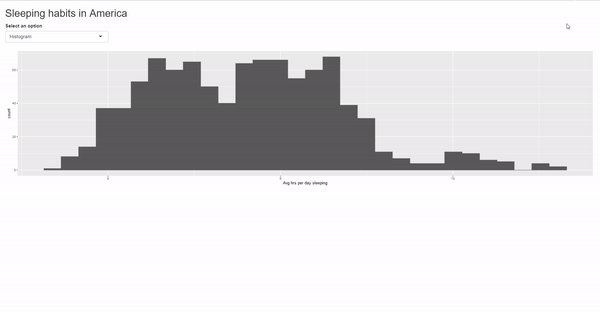
plotOutput with selectInput
server <- function(input, output) { output$plotlabel <- renderPlot({ if (input$selectlabel == "Histogram"){ggplot(sleep) + geom_histogram(aes(x = `Avg hrs per day sleeping`))} else if (input$selectlabel == "Boxplot"){ggplot(sleep) + geom_boxplot(aes(x = `Avg hrs per day sleeping`))} }) } shinyApp(ui, server)
plotOutput with selectInput

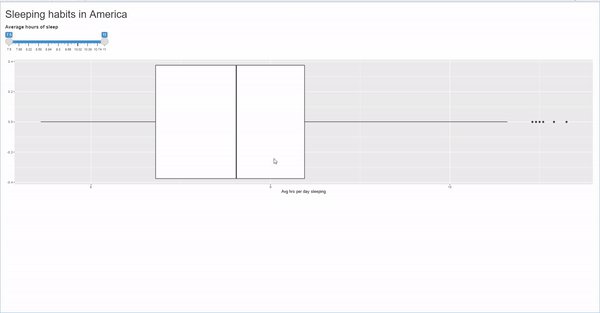
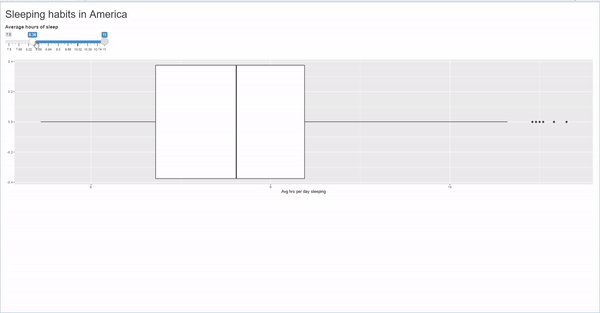
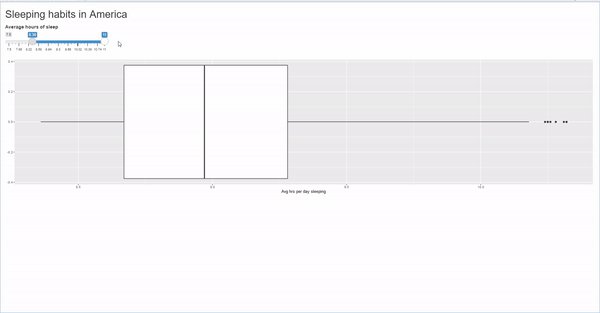
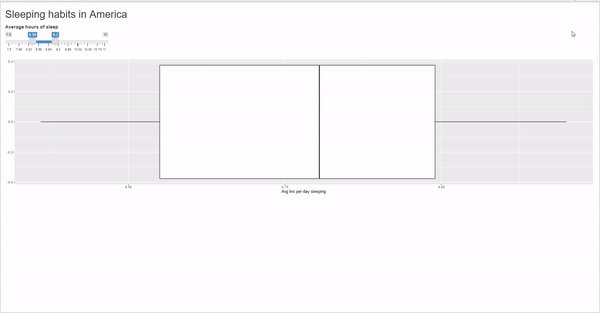
plotOutput with sliderInput
- Let's consider another example involving
sliderInput
ui <- fluidPage( titlePanel("Sleeping habits in America"),sliderInput("sliderlabel", "Average hours of sleep", min = 7.5, max = 11, value = c(7.5, 11), step = 0.02),plotOutput("plotlabel")) server <- function(input, output) {output$plotlabel <- renderPlot({ filter(sleep, `Avg hrs per day sleeping` >= input$sliderlabel[1], `Avg hrs per day sleeping` <= input$sliderlabel[2]) %>% ggplot() + geom_boxplot(aes(x=`Avg hrs per day sleeping`)) })} shinyApp(ui, server)
plotOutput with sliderInput

Icons in shiny
shinyalso contains icons that can be used in a shinyApp
![]()
1 https://fontawesome.com/icons
Icons in shiny: An example
- Use
icon("...") - Recall an earlier example
- E.g.,
icon("bed")
ui <- fluidPage( titlePanel("Sleeping habits in America"), sliderInput("sliderlabel",list(icon("bed"),"Select an option:"), min = 7.5, max = 11, value = c(7.5, 11), step = 0.02), plotOutput("plotlabel")) server <- function(input, output) { output$plotlabel <- renderPlot({ filter(sleep, `Avg hrs per day sleeping` >= input$sliderlabel[1], `Avg hrs per day sleeping` <= input$sliderlabel[2]) %>% ggplot() + geom_boxplot(aes(x=`Avg hrs per day sleeping`)) }) } shinyApp(ui, server)
Rendered app with icon
![]()
Let's practice!
Building Dashboards with shinydashboard

